在做UI界面设计时,有时候看着设计出来的界面总觉得不大好,但又不知道问题出在哪,这里其实考验的就是设计观察力。资深设计师之所以强,往往就是强在观察力上,他们总察觉到你所看不到的细节问题,所以在设计过程中,细节尤为重要。
在这篇文章中,我整理了一些小的设计技巧,来帮助你快速改进自己的设计。有时只需要一些小的调整,就能快速提高设计的品质。
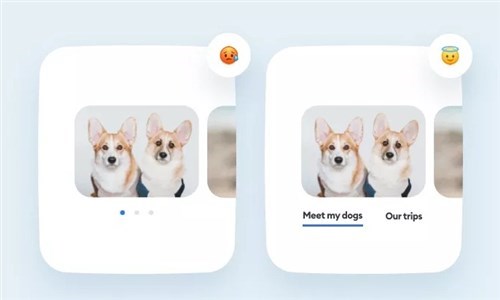
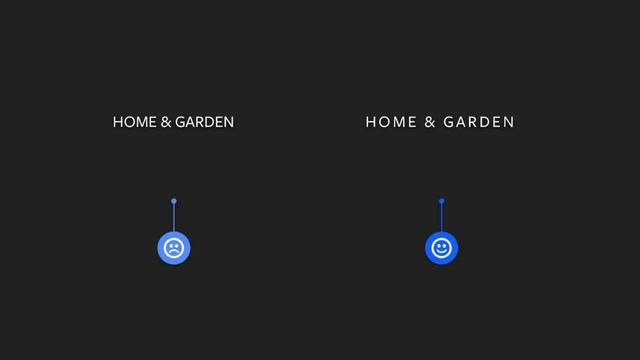
1. 使用全小写英文让画面更有气质

图片上使用较粗的字体或开头大写有时候会显得过于正式。尝试在某些界面上使用小写或者比较细的字体,让画面看起来更加有气质。
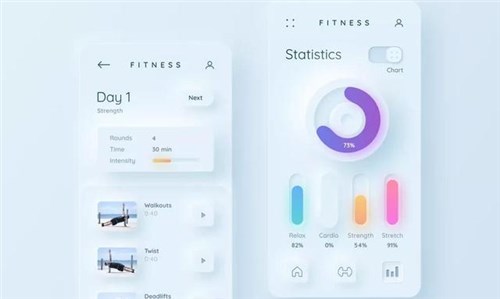
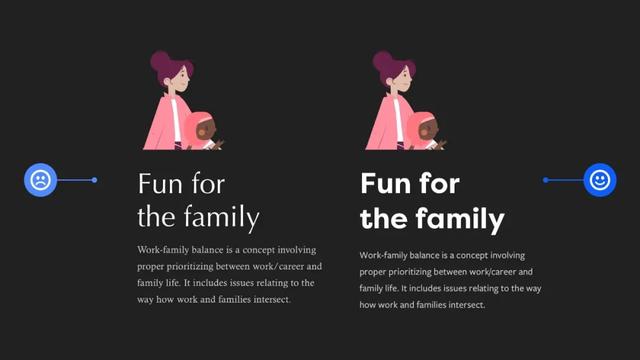
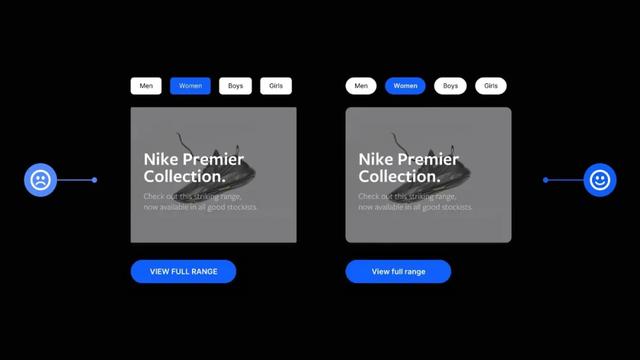
2.使用粗细、大小和颜色来表达内容主次关系

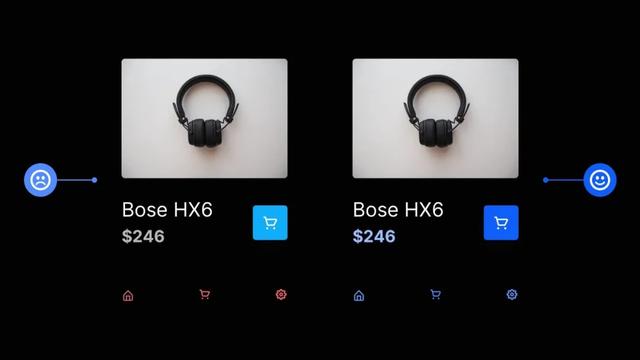
设计文字内容时,没办法时时告诉用户哪个内容信息是主要的哪个是次要的,但可以通过调整字体粗细、大小、颜色,让我用户一眼就能分辨内容主次关系,避免阅读中出现任何混乱。
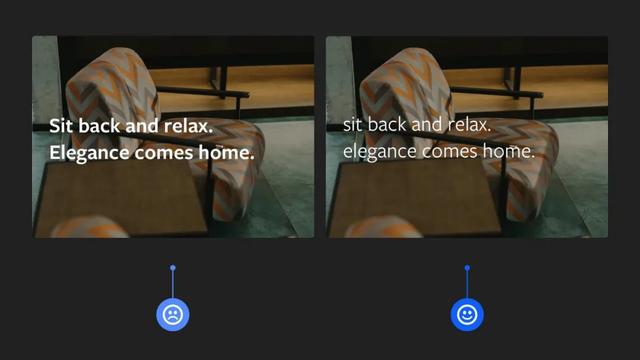
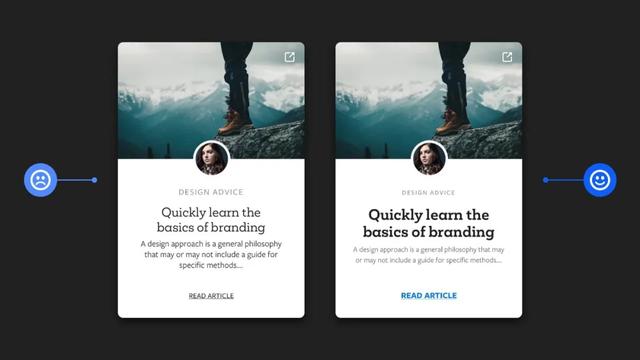
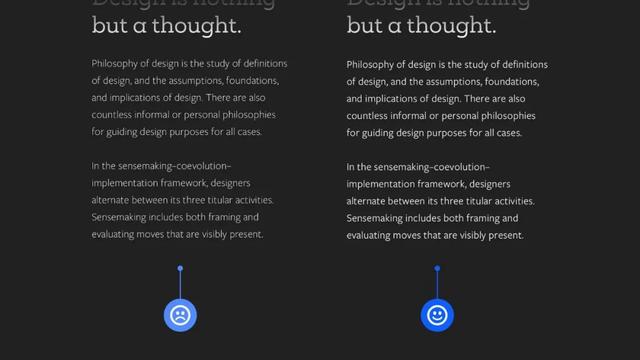
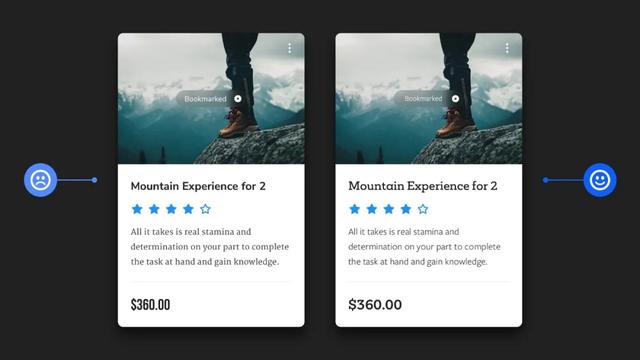
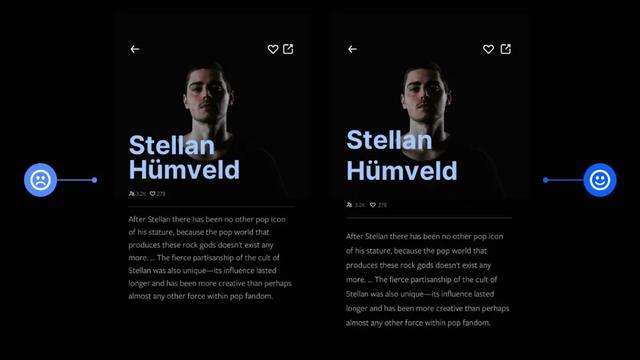
3.深色背景应加粗文字

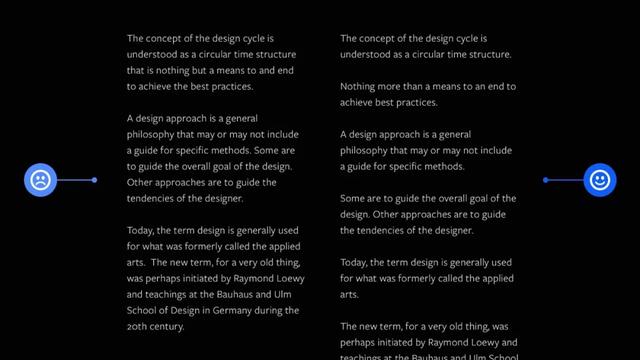
在浅色背景使用深色文本时,有时可以选择较轻的字体粗细。但如果在深色背景使用浅色文字时,最好考虑把字体粗细稍微加粗一点,特别是长文本段落内容的,以提高文本的最佳可读性,避免使用户视觉疲劳。
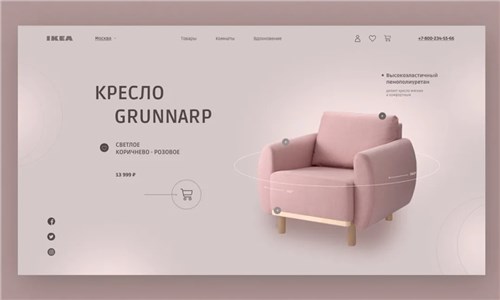
4.选择正确气质的字体

试着为呈现的内容选择合适的字体。用户是精明的,并且对内容气质会有直观感受。所以选择合适的字体很关键,能让用户获得对应气质的阅读体验。
5.界面中的字体最好控制在2种以内

对于我来说,设计最好选择一种类型的字体。但如果项目需要,最好控制在两种字体以内,不要
太多。对于没有经验设计师来说,页面使用多种字体视觉是很难把控的。所以建议最多使用2种字体类型,然后改变字体的粗细,大小,颜色,这样的设计会看起来更加统一协调。
6.字体全大写时,注意拉大字体间距

使用全大写的文字时,只要稍微拉大下字母间的间距,就能使字母间更加容易区分,单词更加容易阅读,提高用户的可阅读性,还能使大写字体视觉上更加美观。
7.设计元素风格保持一致性

无论是网站或APP设计都应该保持一致性,这也是设计的最基本的原则。比如布局、图标、颜色和按钮都要始终保持一致,减少用户混淆,提高用户体验。(彩云注:同一个界面中的元素样式应保持一致)
8.设计适当增大留白

设计界面适当使用留白不仅让界面看起来更加有空间感,主次分明,还能给人一种明朗、简洁的心理感受。想让设计视觉更加集中,有呼吸感,适当留白则是改进页面视觉最简单的方法之一。
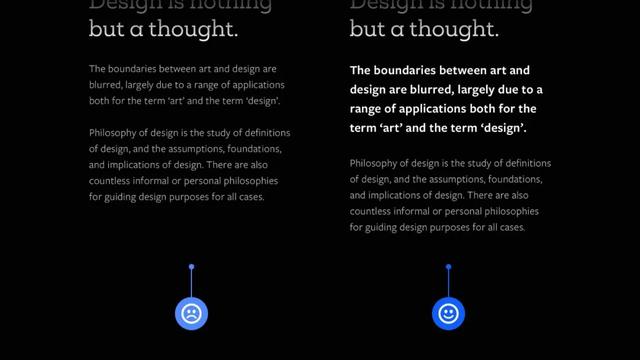
9.设计开头段落样式,吸引用户

如果你处理的是长篇内容,比如博客文章,那么将读者吸引到内容中是很重要的。为了达到这个目的,开篇段落的外观和内容本身一样重要。可以简单调整下,如调整字体大小,行高,粗细和颜色,都可以改善第一印象。
10.长文本使用短段落设计

在处理长篇内容时,尽量保持段落简短有力,清晰呈现。确保用户在短时间内快速阅读内容信息。
11.定好主色调,并在设计中保持一致性

怎样让用户界面看起来更专业?那就是从一开始就定义好主色调,并在整个设计中始终保持一致性。如果界面随机使用大量的颜色来设计,视觉效果只会让用户看起来很乱,分不清主次。
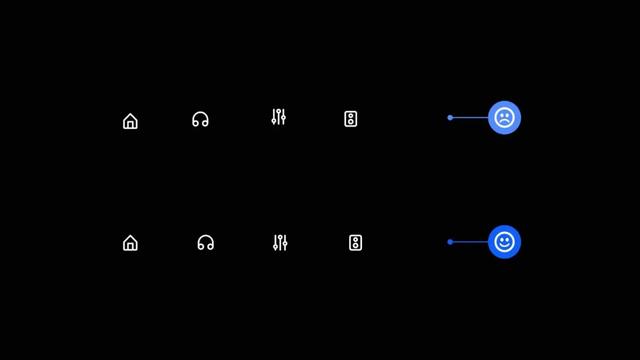
12.当使用8点网格系统时,图标布局要一致

当使用图标和 8pt 网格系统 时,你会发现大多数构建良好的图标集的图标都位于8的倍数框架内(即 16x16、24x24、32x32 等)。但在设计中我们常常很容易忽略这一原则。若想让你的设计图标在布局中保持一致性,最好确保你设计的任何图标都在8的倍数框内。