以下我们从设计风格、配色、交互、质感等方面讲述了我们如何更好的做好设计,让我们设计出来的UI作品能够简约大气好看,吸引用户,且给用户带来很好的用户体检感。
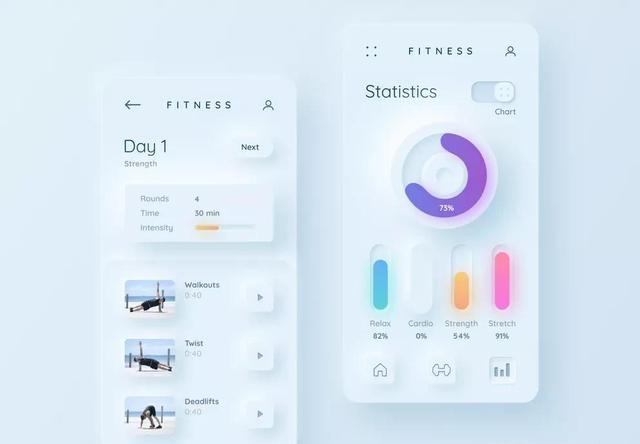
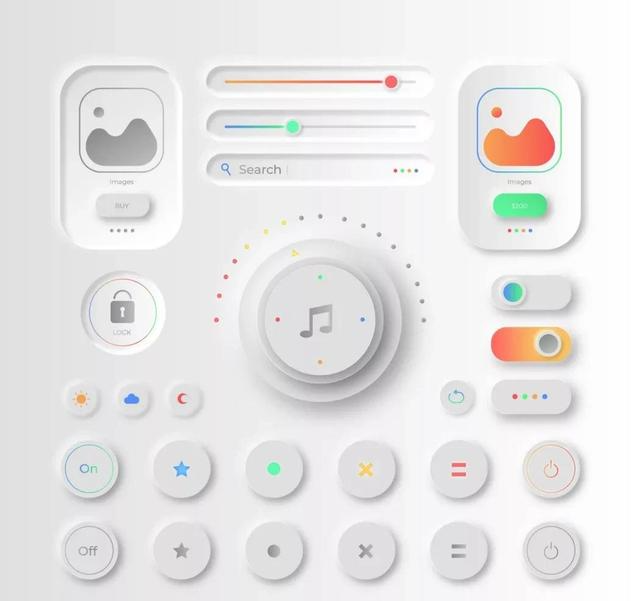
新拟态设计
新拟态,英文叫作:Neumorphism,是由「New Skeuomorphism」组合的新名词,也就是新型态的拟物化风格设计,中文称作新拟态、同化,也有设计师称其为Soft UI(软UI)。
Neumorphism 是 2020 年最热门的新风格,它透过灯光的原理,替图形加上高光和阴影,类似于浮雕的效果,赋予元件真实和立体感。
它在 2021 年仍有望成为最好的网页设计趋势之一。

它的风格取决于整个屏幕的颜色,为用户提供一种开箱即用的体验感。合理使用阴影,风格更加明显!

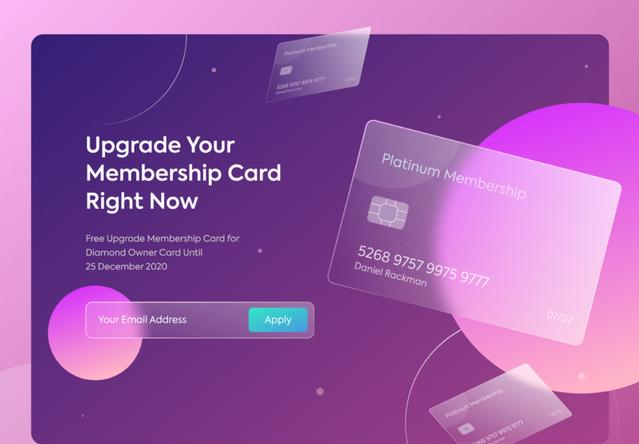
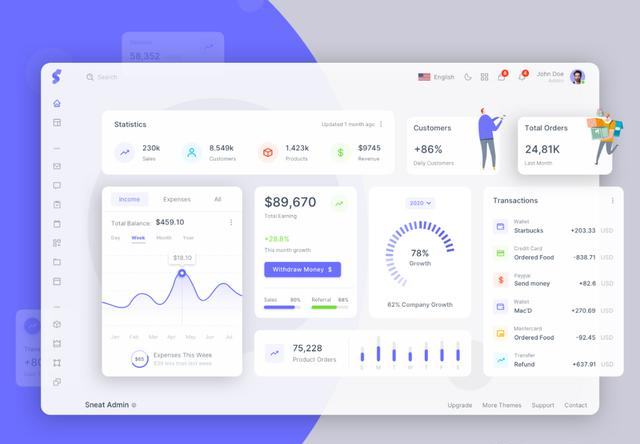
磨砂玻璃设计
磨砂玻璃设计(Frosted Glass Effects)是 2021 广受喜爱的设计之一,它用最简单的方式实现了最酷的效果。
玻璃的效果增添了完美的触碰感,它的背后所呈现的半透明、模糊的效果则更让人着迷!!层次感立马就有了!!

覆盖层后面元素的模糊外观有助于为区域添加颜色,同时还允许文本或对象出现在图像上,并保持可读性。
渐渐的,设计师更青睐用磨砂玻璃覆盖背景,而不是往常的渐变背景。
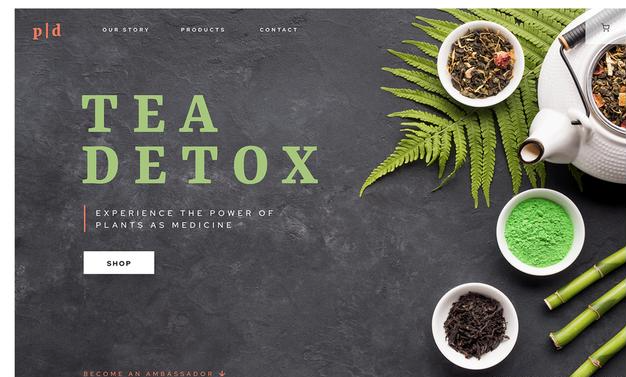
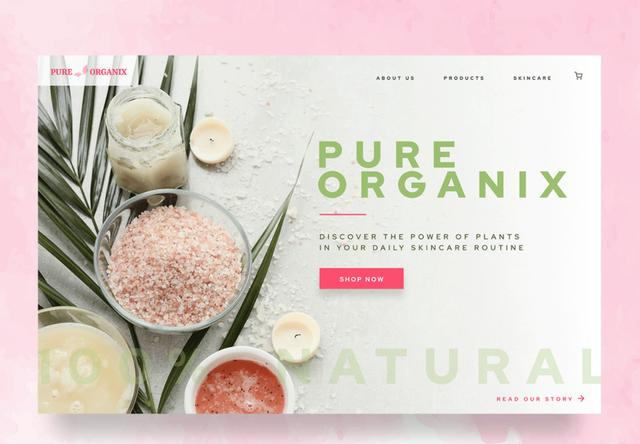
舒适配色

“任何时候,过犹不及”
不得不说,使用夸张的字体、颜色、高亮的效果等,可能是你的网站“难看”的重大因素之一。
用看起来更舒适的配色一直以来是网页设计的重点!

2021,网页设计将在暗黑配色和白亮配色之外的更多中间地带去发展,如健康的绿色、柔和的蓝色、暖棕色或浅粉色。它们不会像纯黑或者纯白那样尖锐,而是会让人平静和放松。
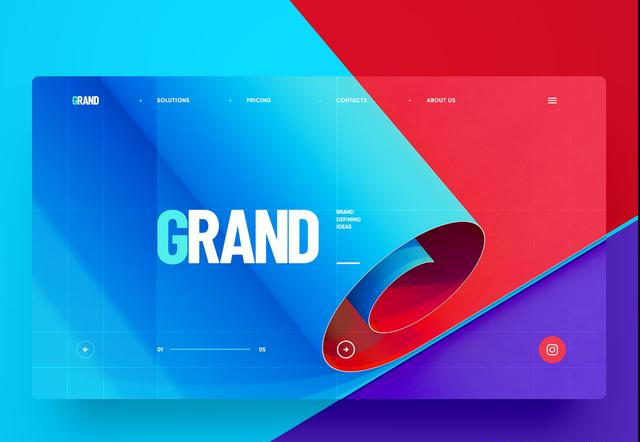
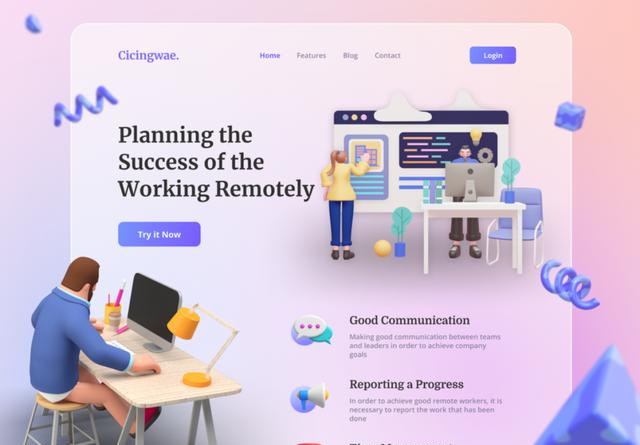
3D 色彩
一切似乎都在往 3D 的方向发展!电影、图片、甚至是颜色......
这种趋势已经流行了一段时间,3D 色彩也越来越逼真!

饱和的三维色彩,就像刚摘下来的新鲜水果,在屏幕中四处飞溅果色 ✨
两种并行的颜色突然混合在一起,加上绘制的深度和阴影,这种 3D 色彩效果,让网页设计更具现实主义

渐变色彩
渐变色彩,还是有它的地位!

每种颜色都有数百种色调,渐变是展示它们最独特的方式,这也是渐变一直流行的原因。
- 第一,渐变有更多空间感;
- 第二,渐变设计简洁;
- 第三,渐变有更多运动感;

Instagram 的渐变标志在创造力和交互性方面树立了新的标准。
3D 交互

咱们可以利用 CSS3 新特性轻松实现这一效果。
3D 交互,一直都很火爆!它能为你的网站带来惊人的创造力!

质感设计
Material Design!

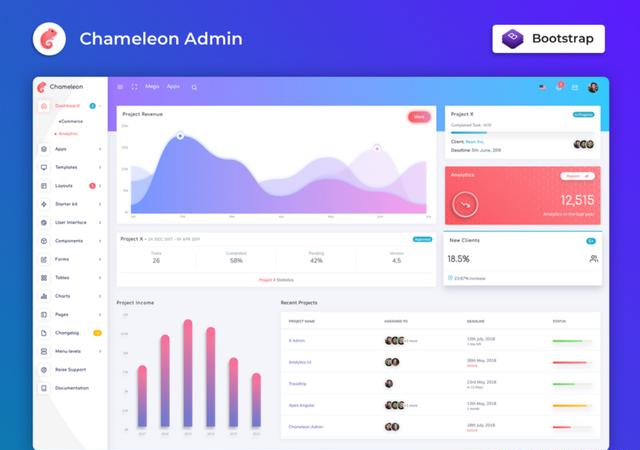
做过管理后台的同学,对这类设计风格一定很熟悉!
它源自 Google 的「卡片」设计,材质设计基于网格的布局、回应动画与过渡、填充、深度效果等。
Material Design 也是 扁平化设计 的延续,它的目标不只是为了吸引视觉,更多的是为了可用,所以作管理后台极佳。
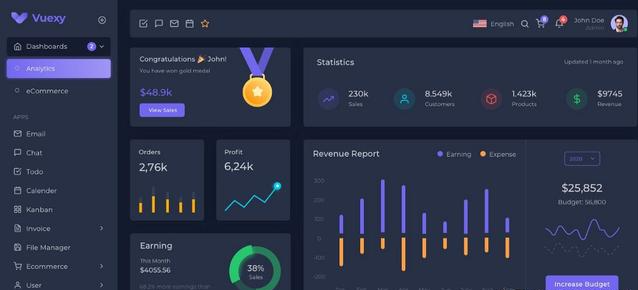
暗黑模式

实验证明,低光环境下更容易进行查看。黑色是一种特别强烈的颜色,可以激发人们强烈的情绪,当您想要突出显示特定类型的内容时,暗模式特别有用。
所以,暗黑设计会一直流行:
- 它有一种酷炫的科技、现代感觉;
- 它可以节省设备电池电量;
- 它可以突出显式其它元素;
- 它可以减少强白光下的视觉疲劳;
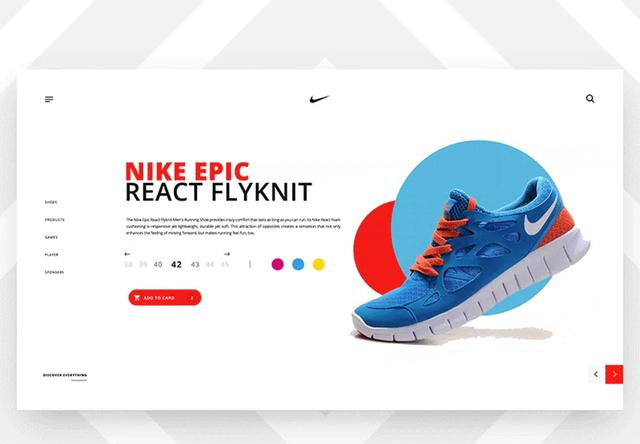
扁平设计

扁平设计处处体现极简的设计思想:
- 隐藏导航;
- 用户友好的界面
- 导航空间;
- 创造性地使用字体;
- 一次最多三种颜色;
- 避免过多的细节:颜色过渡、阴影、纹理;
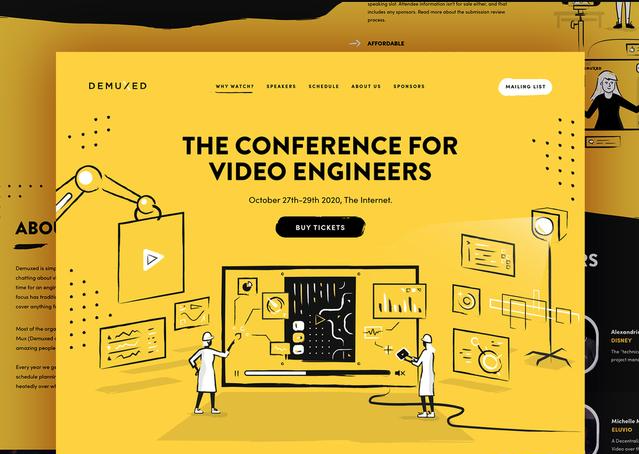
手绘元素

视觉效果比文字更吸引人,照片、插图或草图的这些元素对视觉设计非常有用!为了吸引用户的注意力,在项目中引入手绘元素是一个创新的想法!
微交互
交互会增强网页的体验,这毋庸置疑。
微交互则会让你的网页更具趣味和体验感!

微交互分四个部分:
- 激发状态;
- 规则清晰;
- 及时反馈;
- 循环和模式;
微动画
微动画并不是指微不足道的动画,而是指微小的动画,有时候,小动画有大作用;
微动画带来了更好的体验!

微动画在电商购物中的应用:

文字主导
一个大胆、独特的字体足以迅速引起用户的注意。

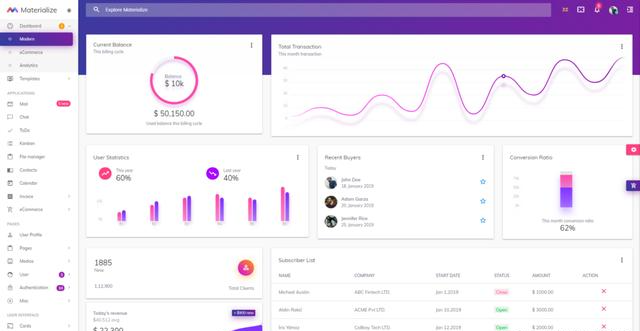
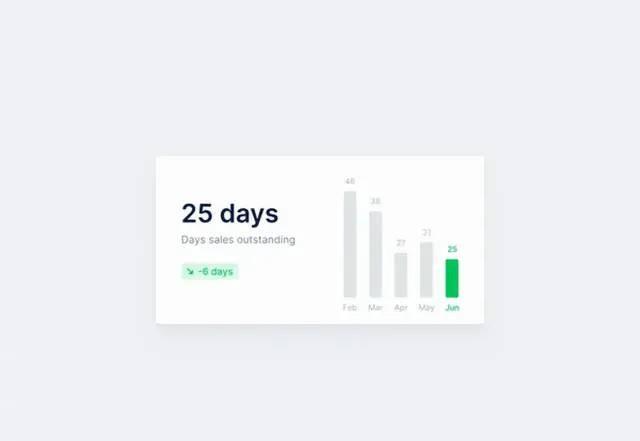
数据可视

数据可视化和动画元素在现代平面设计中发挥着重要作用,以互动和引人入胜的方式展示数据并不是一件容易的事。
人是视觉生物,视觉传达着你需要传达的信息。让数据栩栩如生是最流行的设计方式。
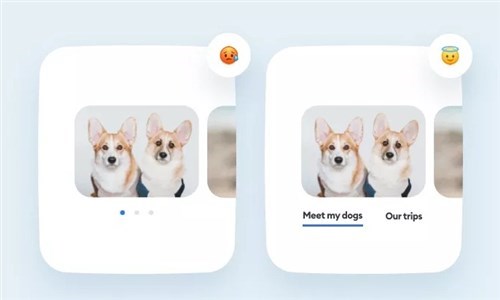
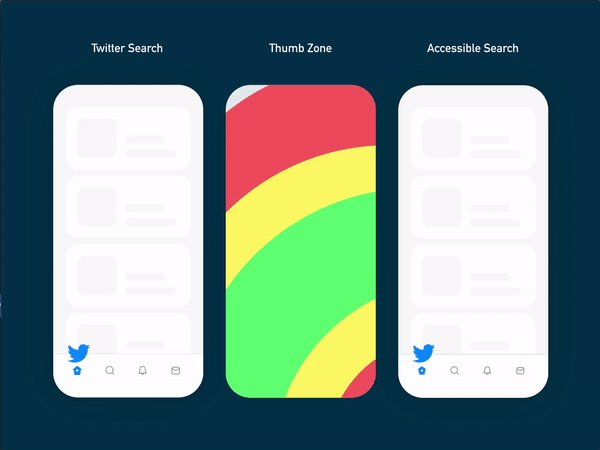
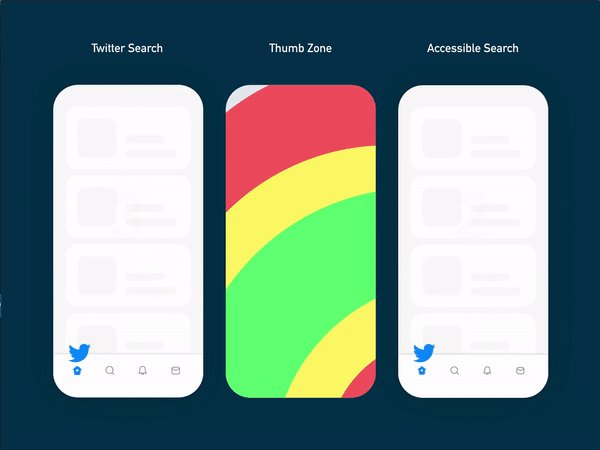
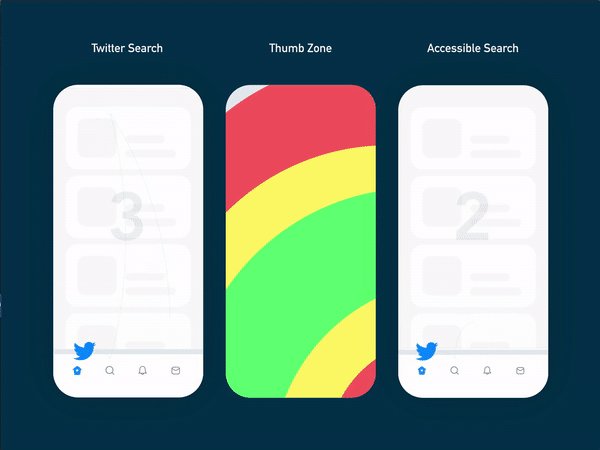
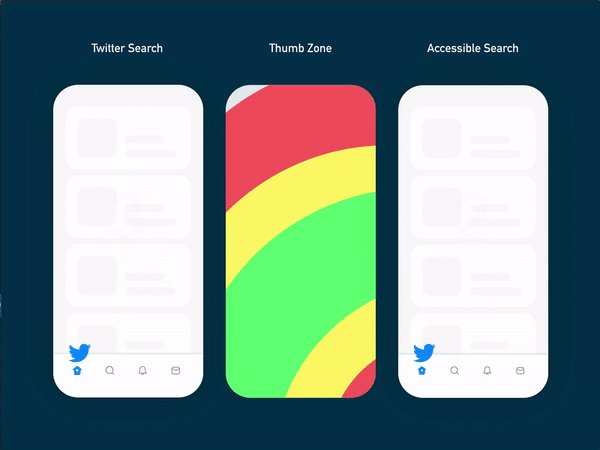
拇指移动

请认真看上图,明显右边输入框的地方放的位置更合适,减少了拇指的移动!没错,交互好,就是意味着更懒!
留白设计
留白设计,简约精心,可以轻松传递信息。

留白优点:
- 提供轻松的体验;
- 内容更突出;
- 即兴的可读性;
- 传达明确的信息;
使用视频
视觉效果总是吸引人的!!
因此,如果你正在创建新网站,强烈建议在主页上使用视频。

不对称布局
我们一直在强调对称的美丽,但是可曾想过,不对称也有它的魅力。
不对称布局打破了传统主义,朝着成功的野蛮主义、个性、活力和乐趣迈进,极具独特性和强大的自信。

但是,实际上,我们也需要在不对称布局中找到一种平衡感。
以上便是 2021 年一些最酷的网页设计指南!包含了现代未来主义和创新方法,渐变、醒目的视觉效果和颜色、3D 效果以及重新设计的复古趋势等等新风格。
我们希望看到更多明亮、干净、视觉丰富和互动的网站,这些网站使用动画或视频来增强与访问者的互动性,并改善我们的用户体验。