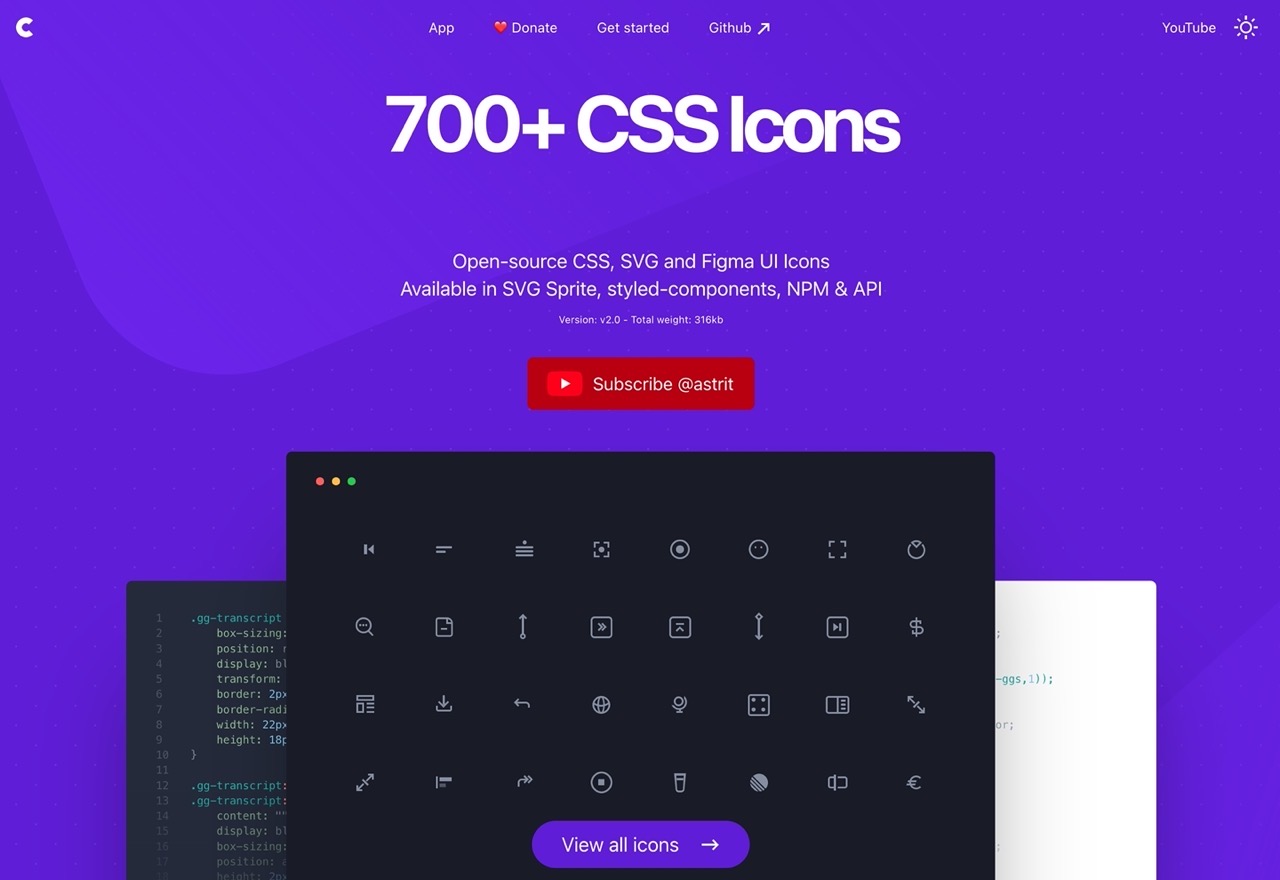
CSS.GG 是一套开放源码、以 CSS 绘制而成的免费图标集,收录超过 700 个图标图案,提供 CSS、SVG、Figma 等多种格式,因为是以程序代码刻制,整套图标文件案非常小(仅有 316kb),如果不想加载整套图集也可单独取得特定的图标,透过在线预览功能调整尺寸大小、颜色等设定,亦可取得 CSS、SVG 和 TSX 程序代码。

这套图标除了开放原始码,本身也有相当精确、详细的用户界面(UI)图标设计,兼具轻量化、无障碍、敏捷和适用于 Retina 分辨率等特性,从网站可以下载整套 704 个图标图案,包括 .xd、.svg、.css、.scss、.json 和 .xml 格式,也能个别取得图标或是将几个需要的图案打包产生对应的程序代码。
如果你使用 Figma、Adobe XD 向量图形编辑器,CSS.GG 也有提供对应的格式,可以让用户在软件中快速取用特定图标图案。
CSS.GG
网站链接:https://css.gg/
使用教学
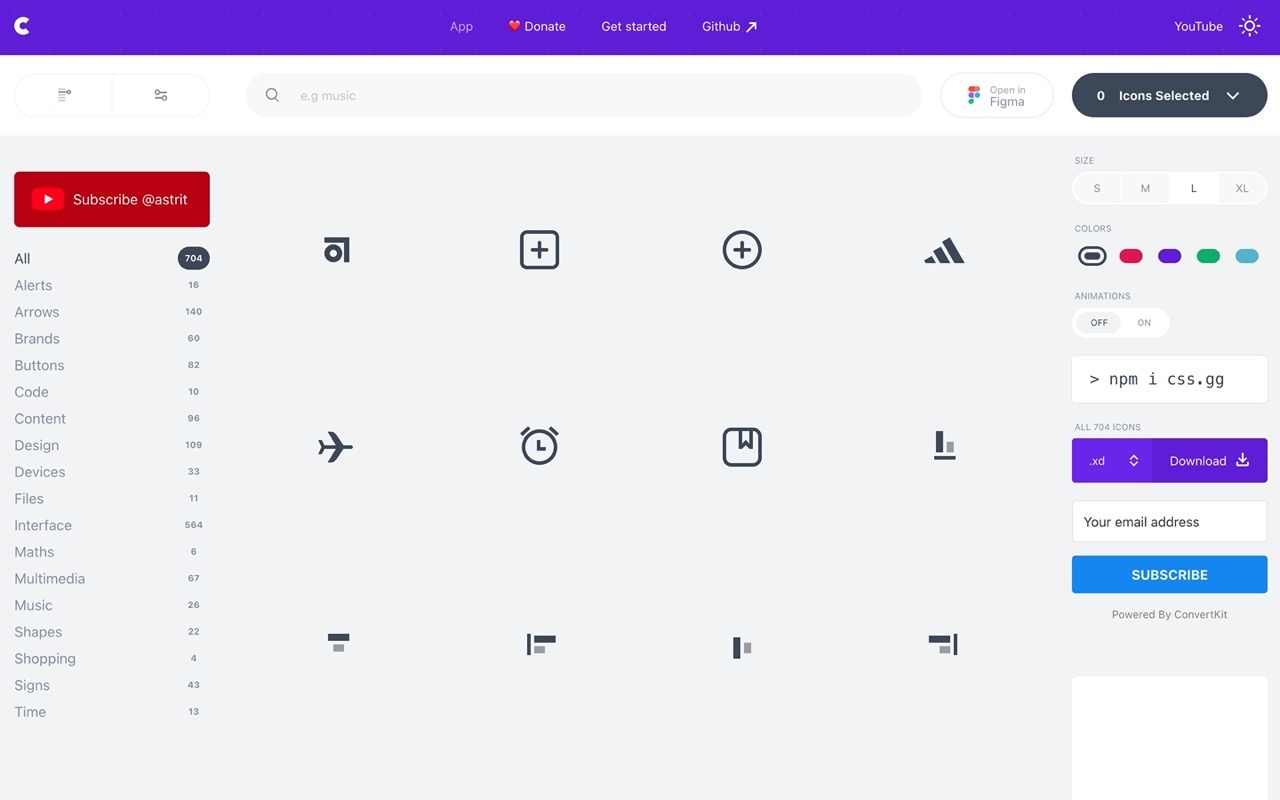
开启 CSS.GG 网站后点选「View all icons」查看完整图标列表,从左侧分类切换预览的图标类型,像是箭头、品牌、按钮、程序代码、内容、设计、文件、界面、多媒体、音乐和购物等等,右侧编辑工具可调整图标尺寸、颜色或找到下载链接。

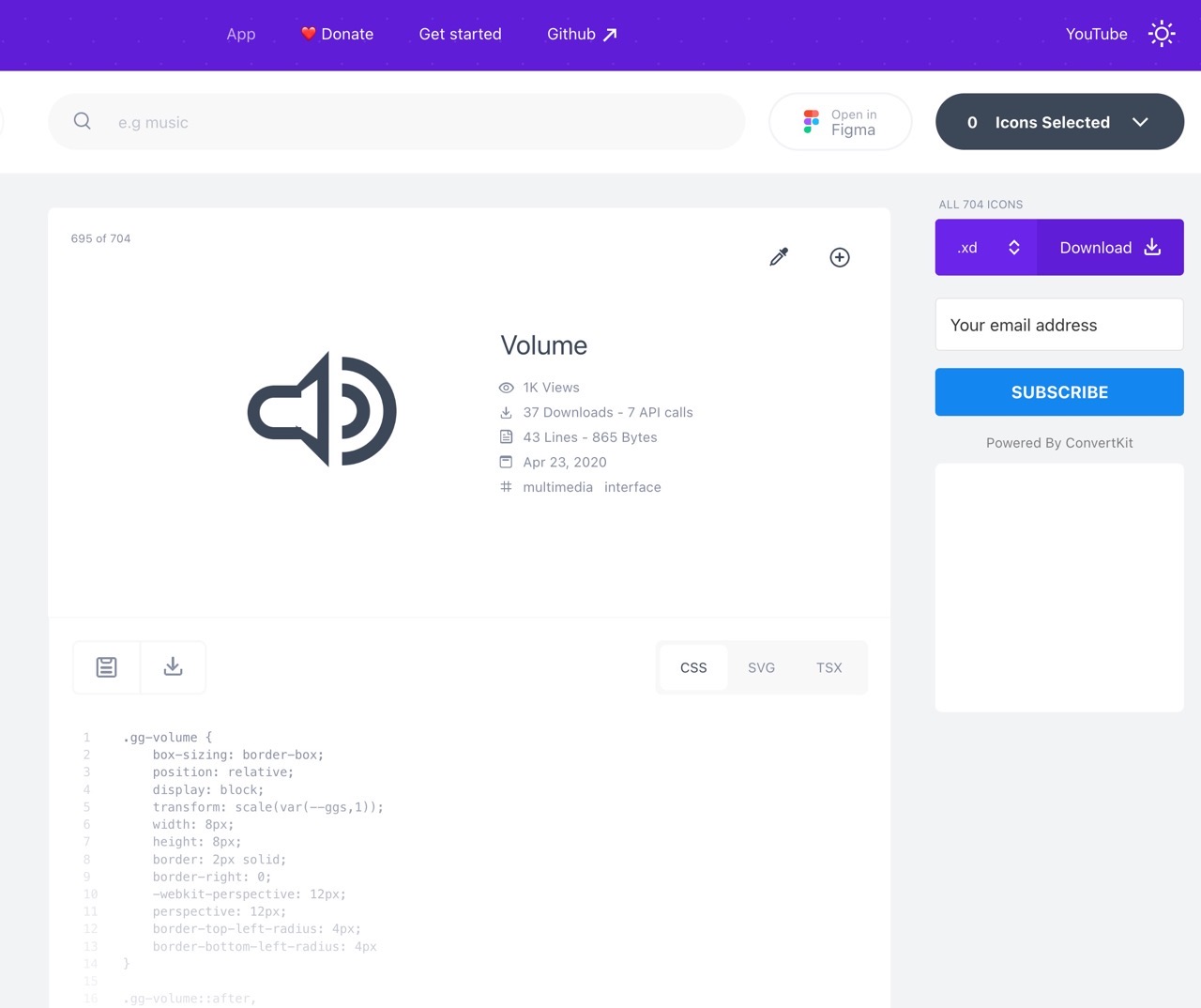
点选图标开启详细信息页面,会有更大的预览图、名称、浏览次数、下载次数、程序代码行数(别忘记 CSS.GG 所有图案都是程序代码画出来的)、更新日期和分类。

从右上角切换不同的颜色预览,或是按下「+」将它选取、加入下载名单

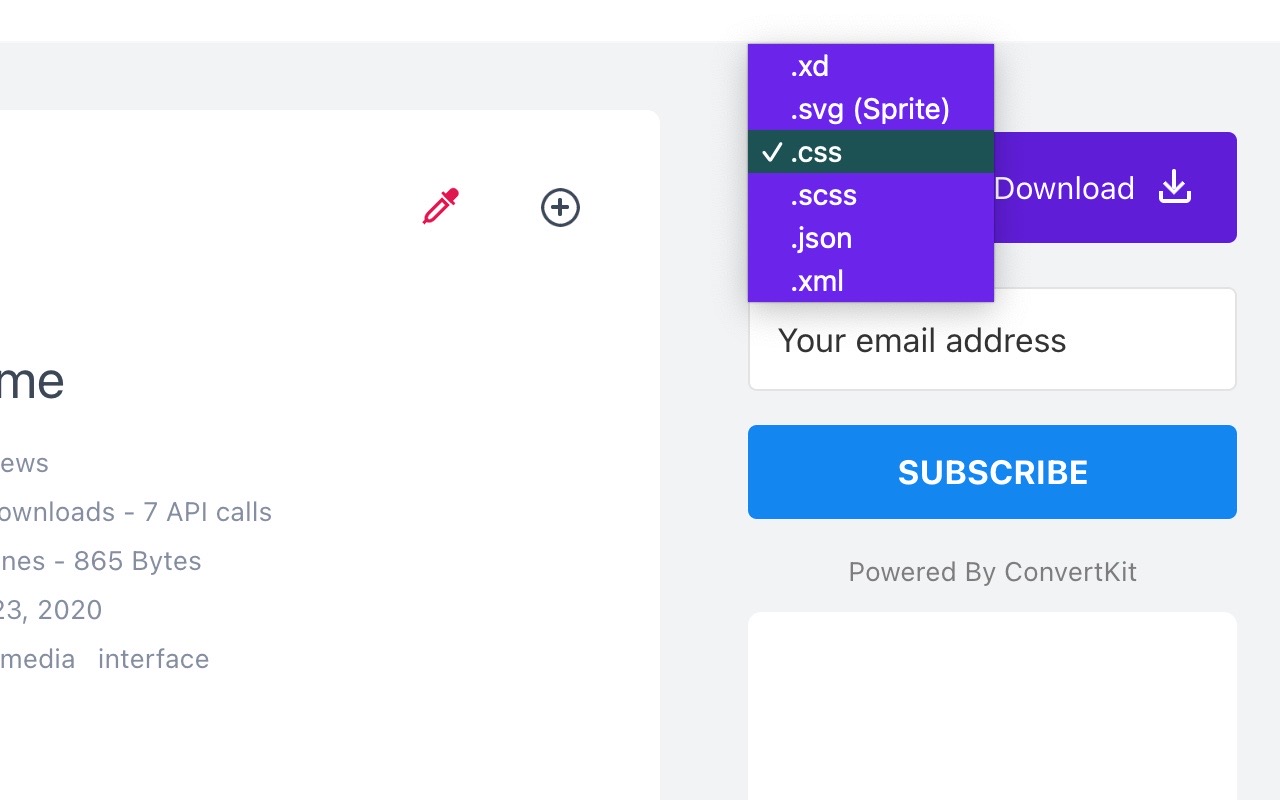
在图标页面右侧可以取得 .xd、.svg、.css、.scss、.json 和 .xml 文件��式。

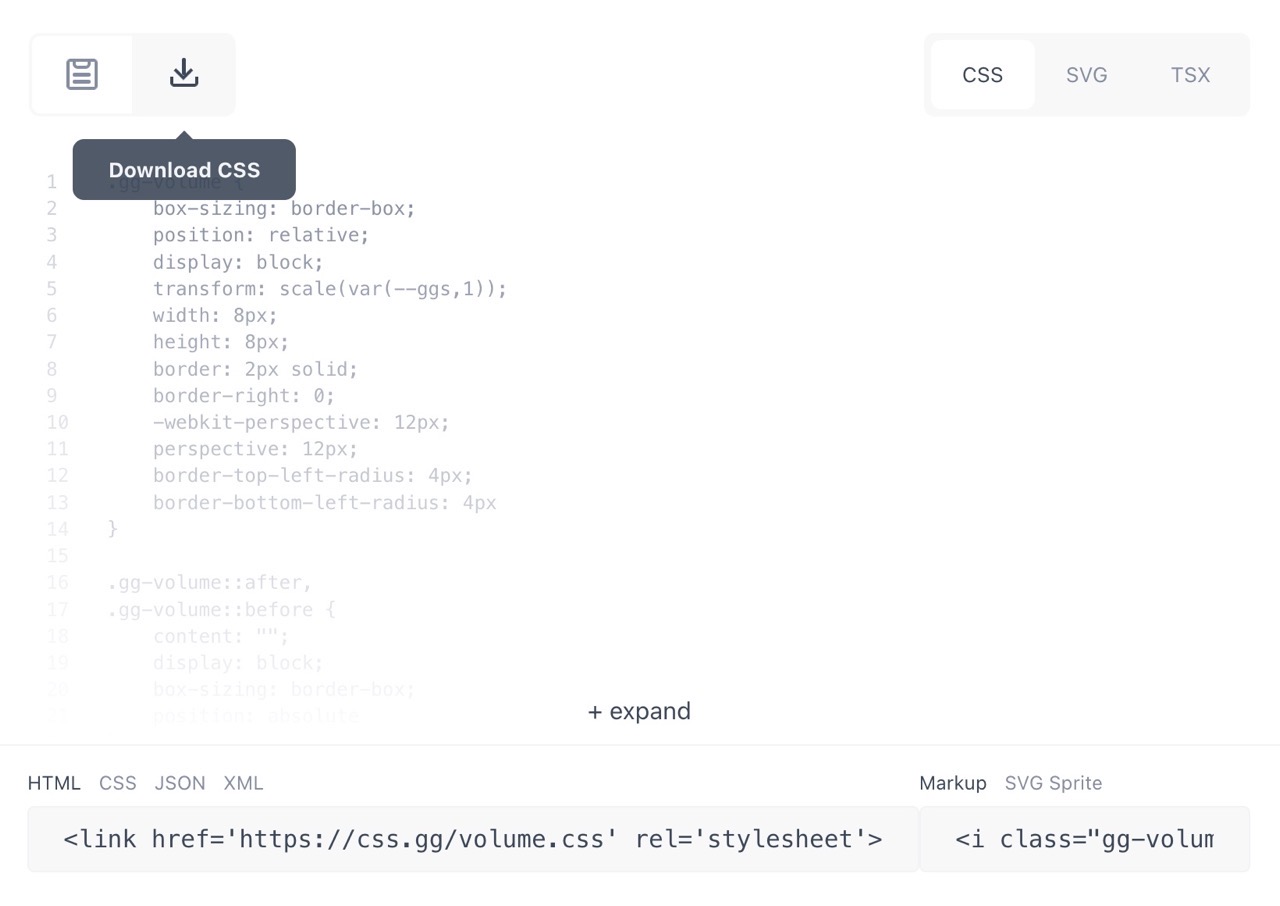
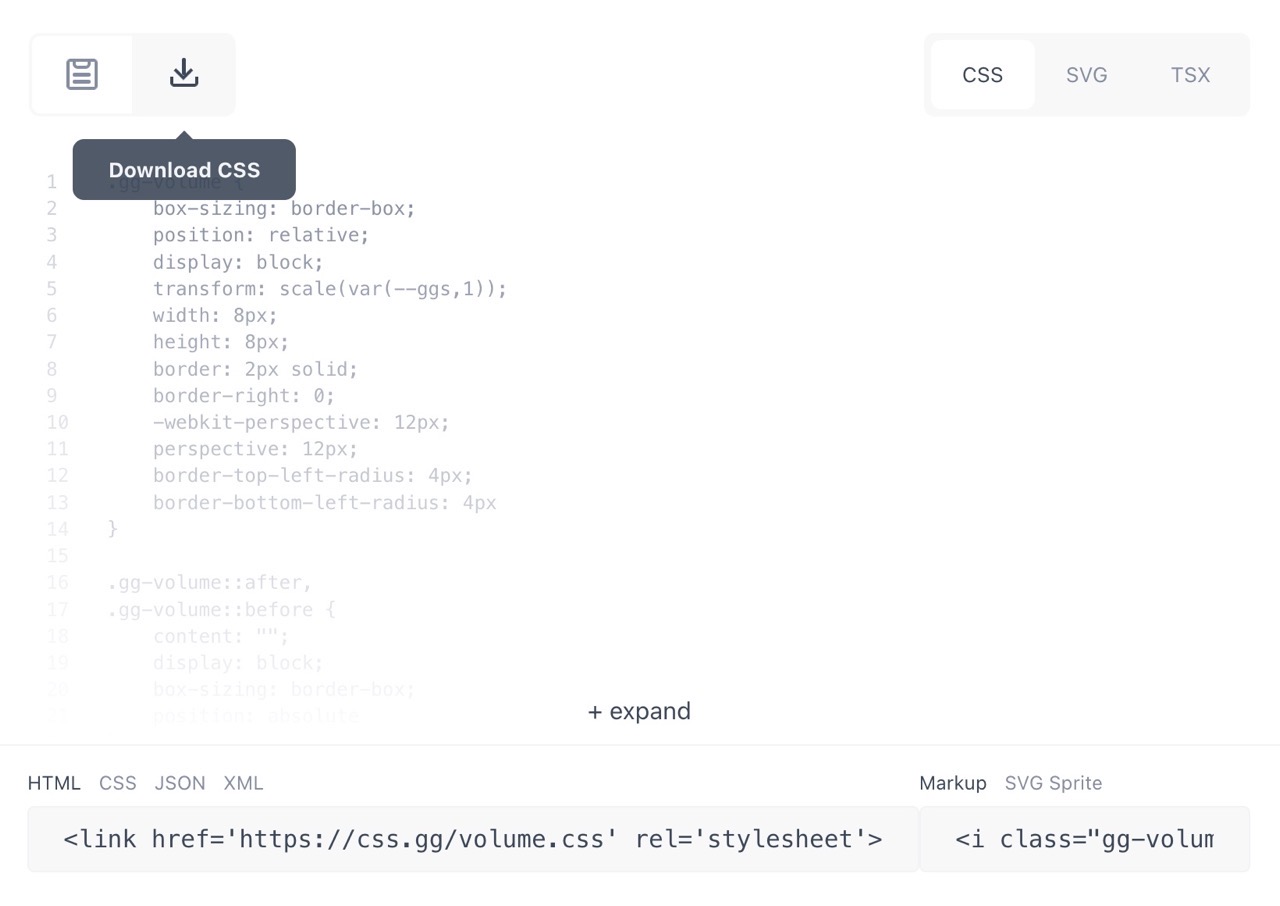
从每个图标下方可以直接取得 CSS、SVG 或 TSX 原始码,无论是要快速复制,或下载特定文件格式都很简单,最下方也有 HTML、CSS、JSON 和 XML 加载和显示图标的原始码���只要复制、贴上就能显示图案。

如果不需要整套 CSS.GG 图标集,也可单独选取需要的图案,回到首页后通过右上角的「Icons Selected」仅加载特定的图标程序代码,对于不希望被图标占用太多大小的开发者来说是很有用的功能,只是 CSS.GG 本身也不庞大就是了,图标大多都是由数行程序代码组成,相较于一些图片图标来说已经精简很多。

值得一试的三个理由:
- 以 CSS 绘制而成免费图标集,一共收录超过 700 个图标图案
- 提供 CSS、SVG、Figma 等多种格式免费下载
- 可在线直接复制程序代码,或是选取特定图标后产生精简的图标程序代码